Portfolio > Honda
Honda Helper app
The challenge
No one likes a pushy car dealer so how do you help shoppers self-serve while still letting dealers sell effectively? The answer: an app that lets shoppers browse all models at their own pace then contact the dealer when they’re ready.
My role
- Mapped model/trim structure to inform IA and UX flows.
- Wrote all UI copy
- Created chatbot framework
- Established CMS taxonomy
- Developed and documented content production processes
Results
- Established strong collaborative practice between content strategy and UX design
- Chatbot framework was white labeled for other client proposals.
Skills
Information Architecture, UX Writing, Conversation Design, Content Production, Content Governance
Defining content architecture
I started with a detailed matrix of all models and trims, along with all of the variations in specs and features. This became the go-to reference for designers creating UX and for the tech team building out the CMS.
Creating IA and copy
Model and trim interactive cards
I worked with designers to shape IA for all cards, determined correct content and content hierarchy, and wrote micro copy for each model and trim card.
Feature cards
Every model trim had its own suite of editorial cards that highlighted key features. I identified the feature set for each trim, wrote copy, and gathered photography.
Designing the chatbot
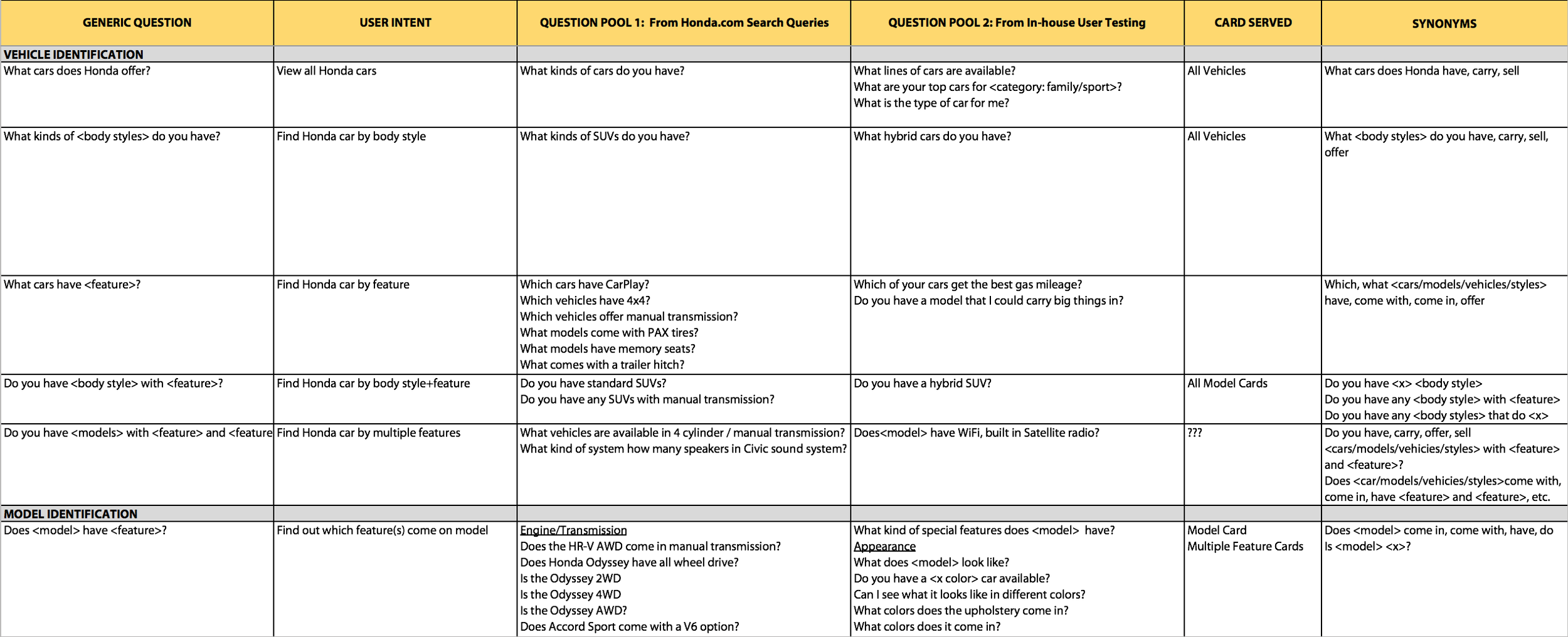
STEP 1: Create the content framework: In order to design an initial set of training questions for the chatbot, I dug deep into Honda.com search logs and analyzed the most common queries and natural language questions. I also held some impromptu, in-house user testing to gather a bigger pool of questions. I then worked with the engineer to identify questions and user intents to start training the system.
STEP 2: Map intents to content: Once, we’d identified the initial queries and intents, I mapped queries to our editorial cards so queries drove directly to the right content. This map helped designers and engineers more easily visualize and build user flows.
Creating a governance plan
Content came from two sources — either dynamically from the Honda database or manually from copywriters. There were two teams coordinating — the LA copywriting team for the desktop experience and the SF app team. I documented which content came from where, finding efficiencies along the way so no one was duplicating efforts across platforms.